[SwiftUI][WWDC 2023] Animation 정리
Animation에 진심인 나... 아래의 2023 WWDC 영상을 참고하여 정리한 자료이다.
Explore SwiftUI animation - WWDC23 - Videos - Apple Developer
Explore SwiftUI's powerful animation capabilities and find out how these features work together to produce impressive visual effects...
developer.apple.com
Animation 의 종류
SwiftUI Animation 에는 Timing curve, Spring, Higher order 정도로 분류될 수 있다.
Timing curve
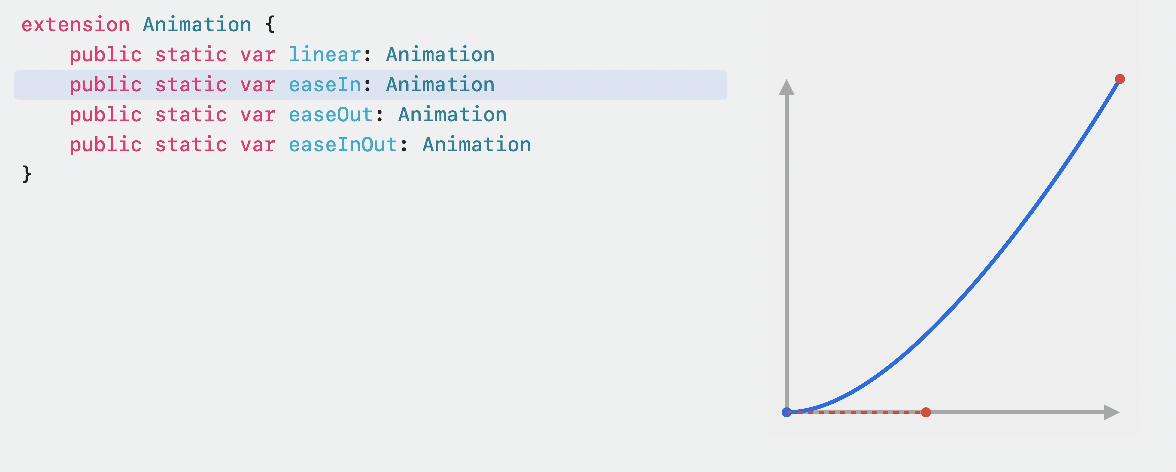
보통 애니메이션을 커스텀 할때, 아래 같은 그래프를 활용하여 애니메이션이 어떻게 진행될지 커스텀할 수 있다.
하지만 SwiftUI 에서 고맙게도(!) 기본적으로 제공해 주는 애니메이션은 4가지 종류가 있다. linear, easeIn, easeOut, easeInOut 이렇게 4종류이다. 기울기가 속도라고 보면 될 것 같다. 예를 들면 easeIn은 이름대로 처음에는 천천히 변하다가 빠르게 변하는 애니메이션이다.




Spring
다음은 Spring 애니메이션이다. 보통은 아래같이 Spring 을 세부 조절하려고 하면 mass, stiffness, damping 을 조절하게 된다. 사실 나는 그냥 값을 바꿔가면서 감으로 했던 것 같다.

하지만 이제는 아래처럼 duration, bounce 로 좀 더 쉽게 조절이 가능하게 되었다!

더 상세하게 스프링 애니메이션을 하고싶다면 아래 그림과 같이 value, velocity 를 줘서 변화시킬 수 있다.


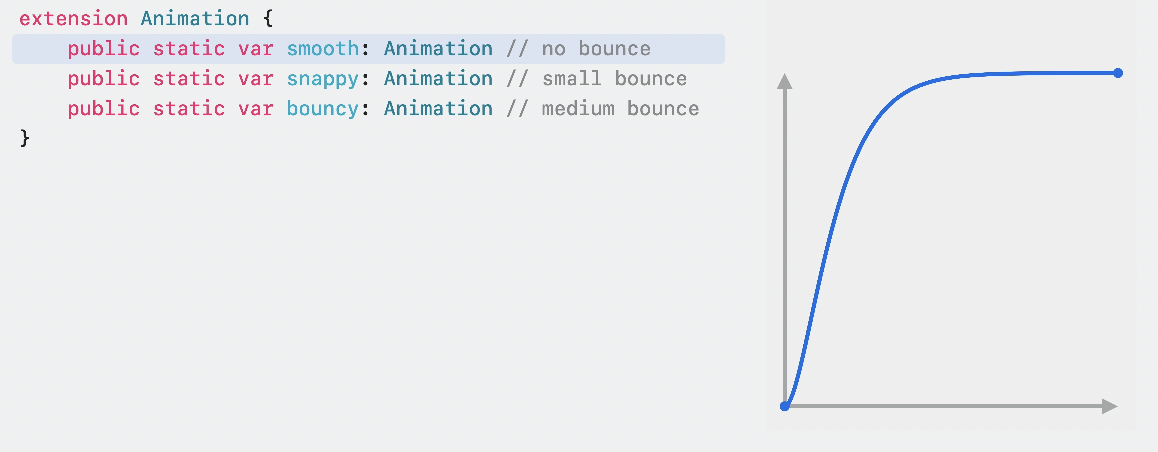
여기서 또 SwiftUI 에서는 3가지 유형의 Spring 애니메이션(smooth, snappy, bouncy)을 제공해준다. SwiftUI 답다는 생각을 했다.



그래프를 보면 쉬운데 bounce의 변화로 보면 될 듯싶다. bounce에 따라 순서대로 쓰면 좋을 것 같다.
WWDC 2023 에서는 Spring 애니메이션을 Highly recommend (강추) 한다고 한다.
이유는 네츄럴하면서 올가닉하다고 (자연스럽다) 고 한다.

Higher order
speed, delay, repeatCount 생각해 볼 수 있다. 아래의 그래프와 같이 speed 를 조절하거나, delay 를 조절하거나, repeat 을 해줄 수 있다.




Apple 에서 기본적으로 제공하는 애니메이션을 사용하는 것이 애매하게 커스텀하는 것보다 훨씬 자연스럽고 유저에게 편안하게 다가갈 것이라는 생각을 했다.