[SwiftUI] @Binding 알아보기
@Binding 이라는 Property Wrapper 에 대해서 알아보자. @Binding 은 @State 와 연결시켜 주는 역할을 한다. @State 는 간단하게 이야기하면 변경값에 따라 뷰를 업데이트시켜 주는 친구이다. 자세한 내용은 아래를 참고하면 좋다 :)
[SwiftUI] @State 자세히 알아보기
SwiftUI를 쓰다 보면 @State를 변수 선언할 때 자주 쓰게 된다. 그렇다면 이 @State는 뭘까? 결론부터 이야기하자면 Property wrapper라고 한다. 속성을 감싼다고? 이게 무슨 뜻이지 또? Property wrapper? @State va
codingnest.tistory.com
결론은 @Binding 은 값을 다른뷰로 전달하고 그 값을 변경할 수 있는 property wrapper 이다. 간단한 예시를 들어보자.
아래와 같은 코드가 있다. @State 를 사용하여 number라는 변수를 선언해 줬고, 따라서 number 가 변경될 때, 뷰를 업데이트 시켜준다. + 버튼은 누를때마다 number = number + 1 라는 동작을 하도록 만들었다. 그리고 버튼이 눌릴 때마다 "button clicked!" 라는 문구가 뜨게 했다.

이제 버튼이 눌린다면? 당연히 number 는 올라갈 것이고, 버튼을 한번 누르면 1 두 번 누르면 2 가 될 것이다.


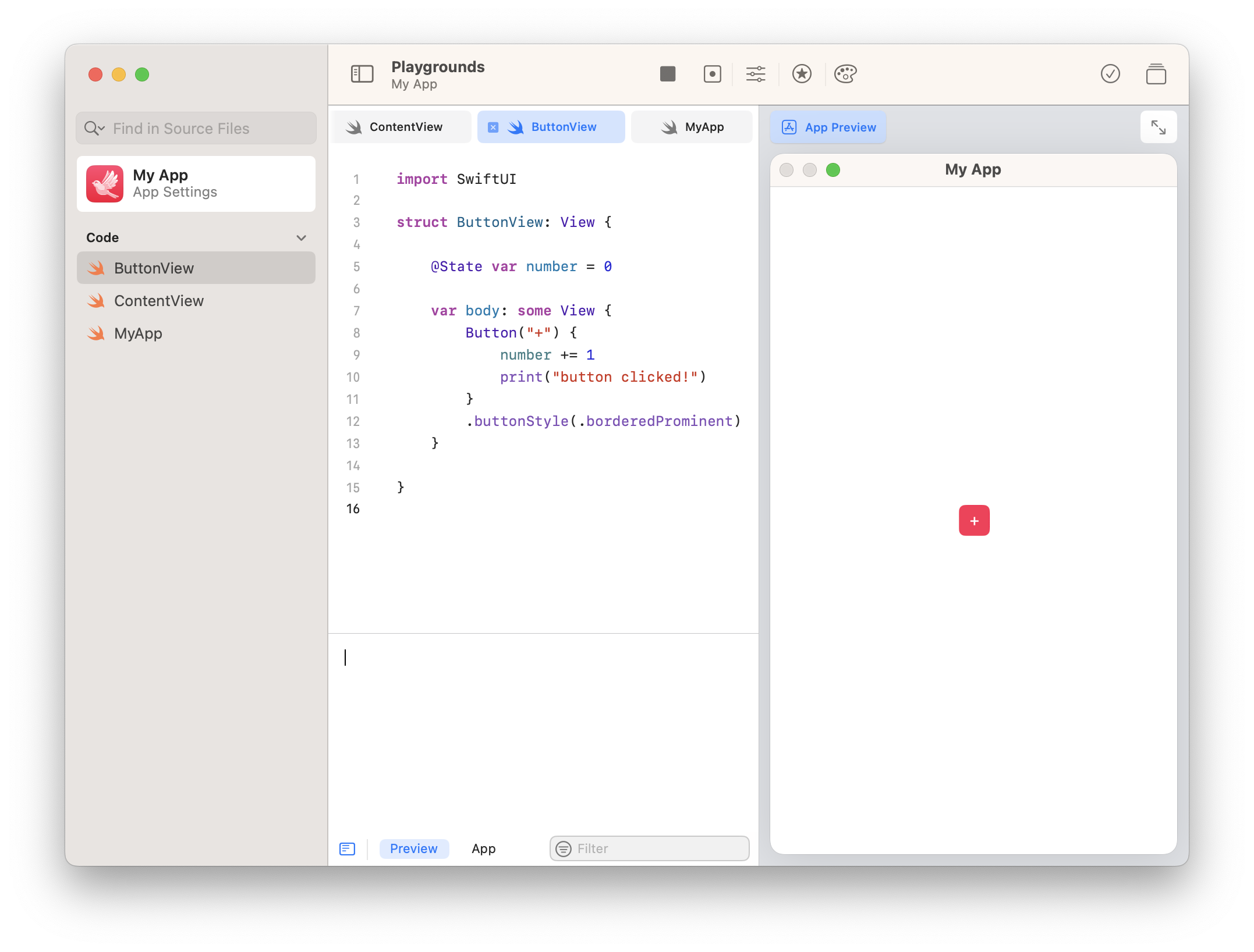
하지만 이런 간단한 코드를 제외하고는 모든 요소들을 한뷰에 넣어서 관리하기는 너무 힘들다. 많은 동작들이 있을 것이고, 많은 설정들이 있을 것이다. 아주 간단한 코드지만 버튼만 그대로 빼내서 나는 ButtonView 라는 페이지를 따로 만들었다.

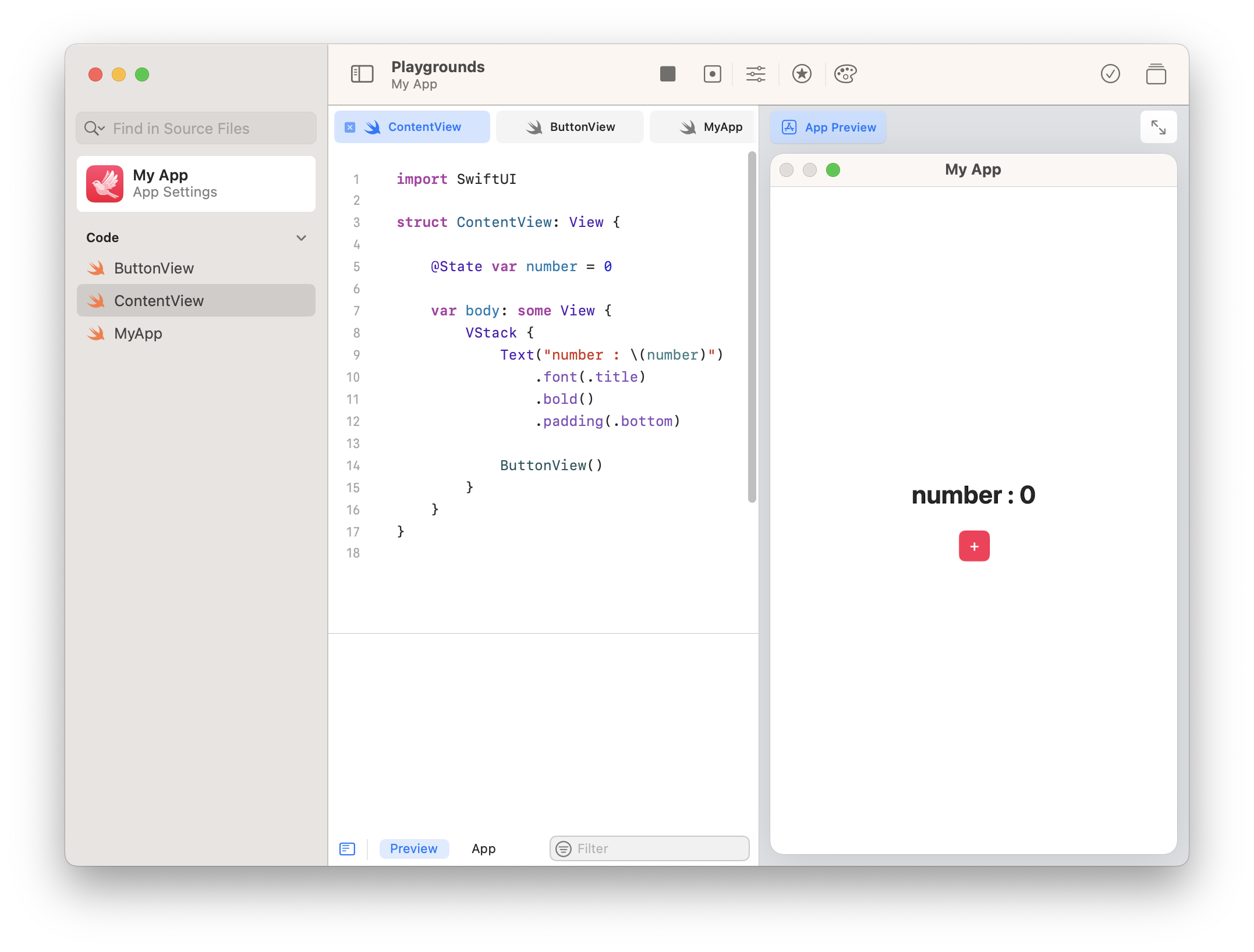
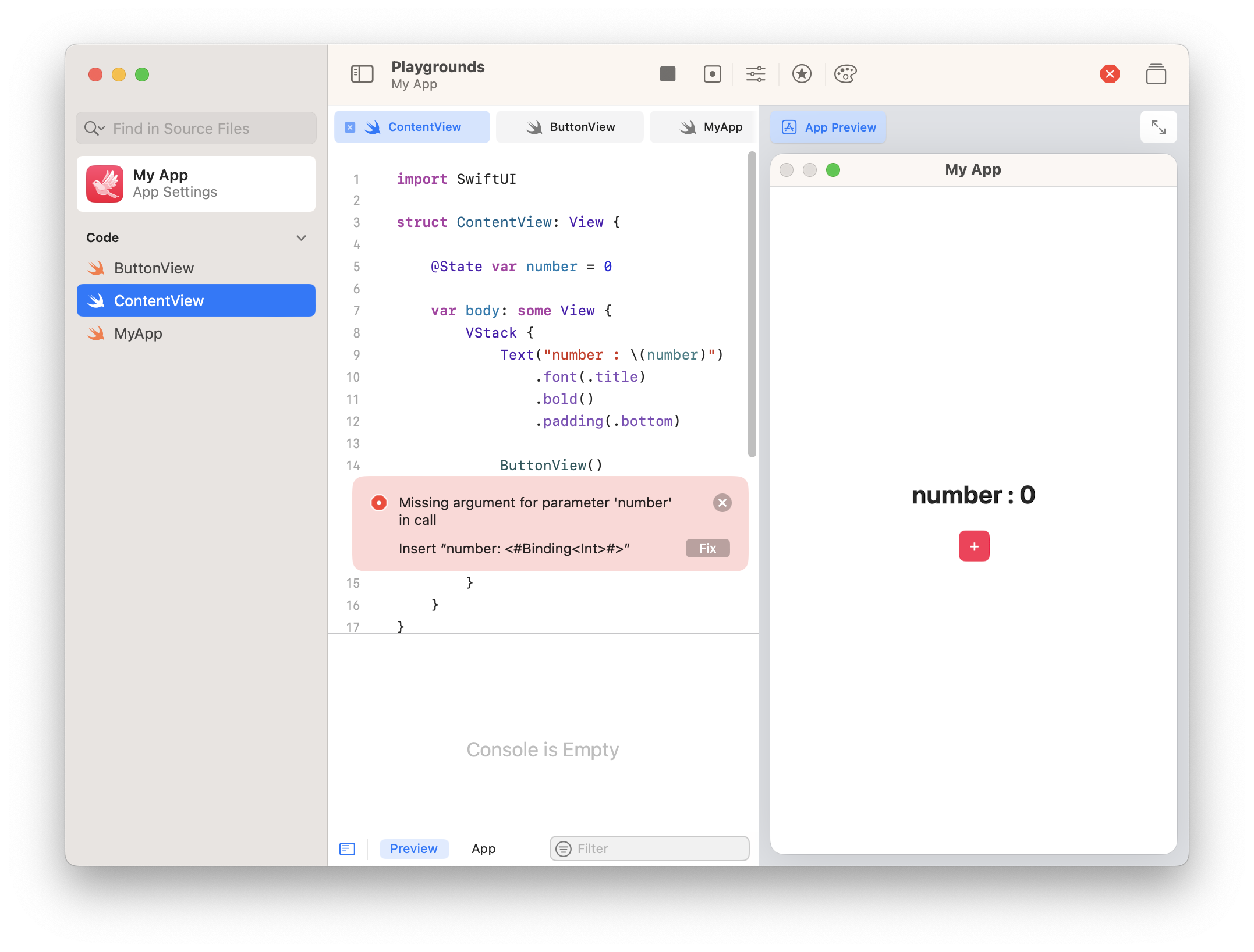
그리고 ContentView 에 ButtonView() 를 넣어줘서 맨 위의 코드와 똑같이 만들었다! 원하는 대로라면 버튼을 누르면 number 숫자가 올라가야 하지만...

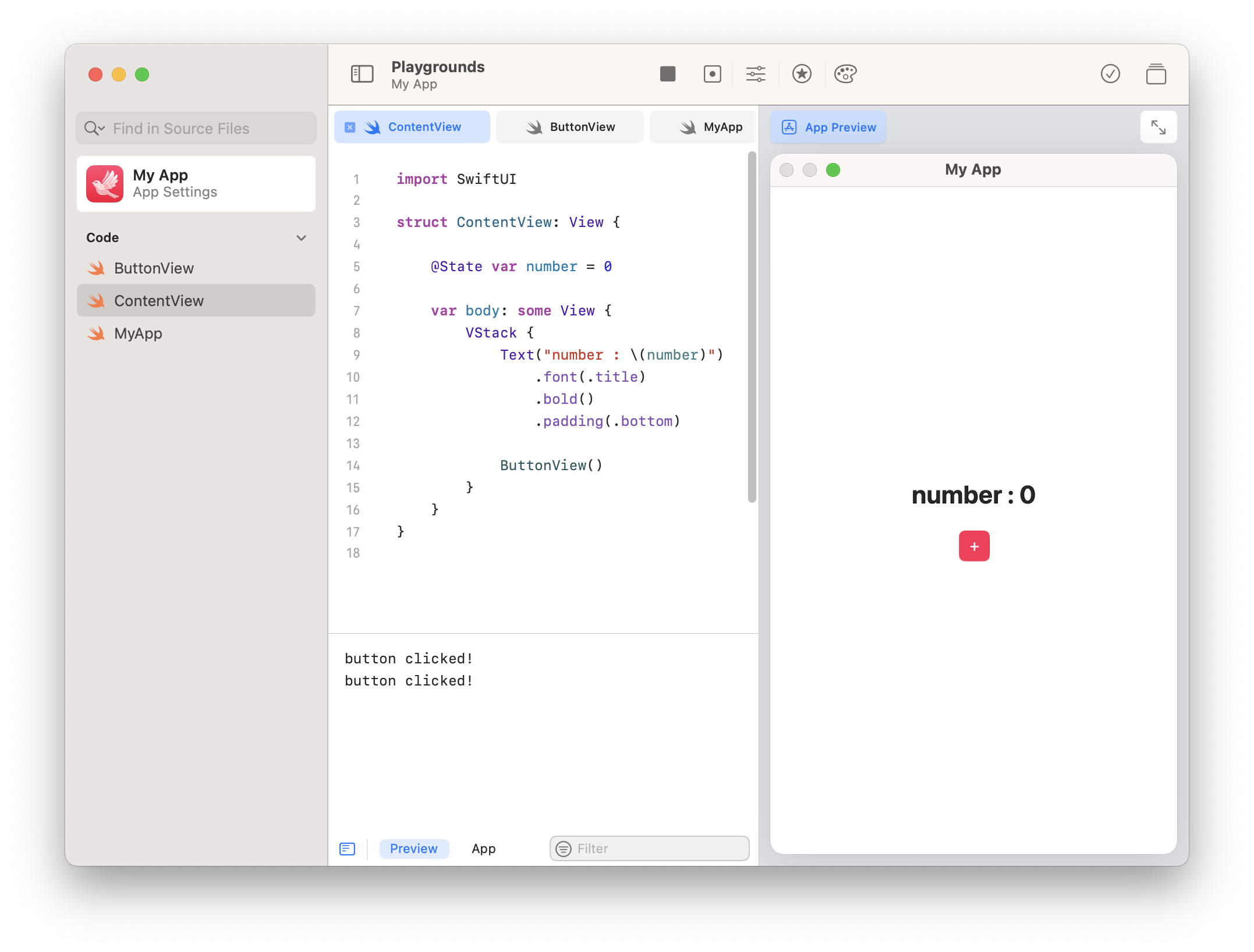
ButtonView 와 ContentView 는 다른 페이지이므로 button clicked! 로 버튼이 눌린 건 확인했지만 ContentView 의 number 가 올라가지 않는다.

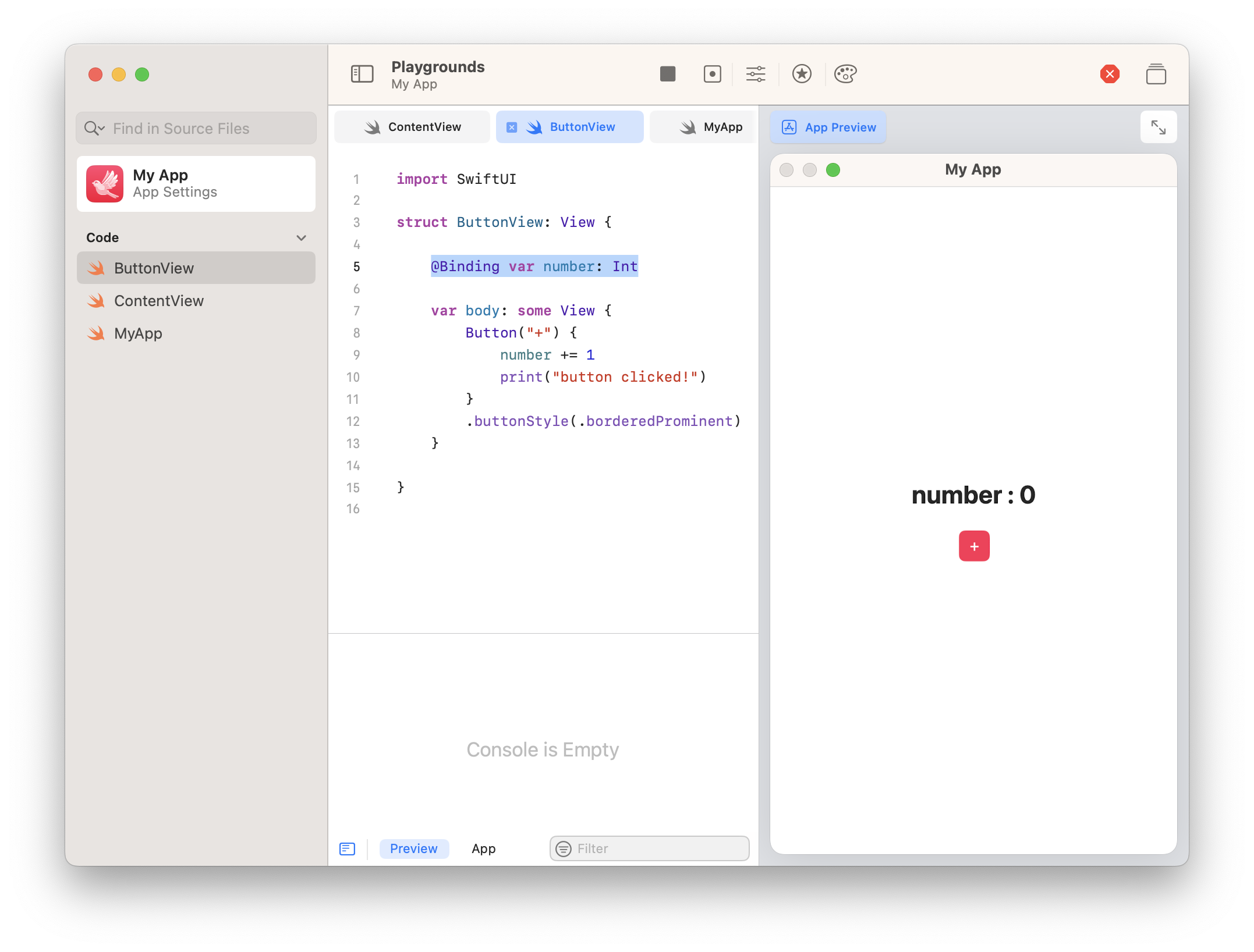
여기서 이제 @Binding 을 사용할 때가 왔다. @Binding 은 뷰들의 값을 연결시켜 준다...! 따라서 ButtonView 페이지를 아래와 같이 바꿔줄 수 있다. @Binding var number: Int 로 number 라는 변수를 전달해줄 준비를 하는 것이다. 이때 number 는 Int 타입이기 때문에 어떤 타입을 전달할지도 알려준다.

그렇게 되면 ContentView 에서 당연히 오류가 뜨게 된다. ContentView 에서 불러온 ButtonView() 에 @Binding 을 써줬으니 ContentView 에서도 물어보는 것이다. 어떤 값을 연결시켜 줄건지?

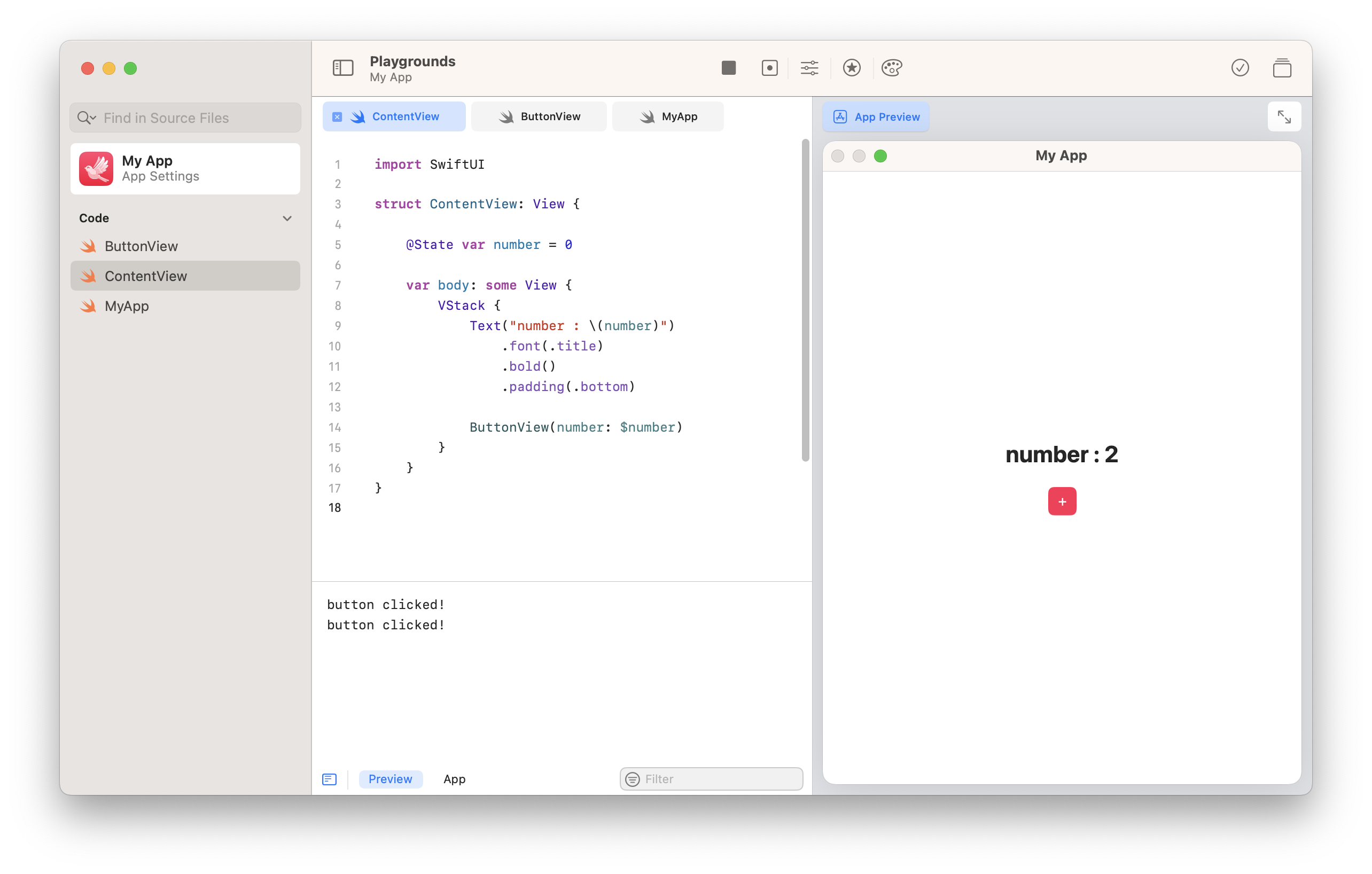
아래와 같이 ButtonView(number: $number) 달러사인 $ 를 통해 ContentView 의 number 와 ButtonView 의 number 를 연결시켜 줄 것입니다. 라고 하면 연결이 끝났다!

값이 연결되었기 때문에 버튼을 누르게 되면 number 가 올라가게 된다.

결론
@Binding 을 통해 뷰들사이에 값을 전달하고 변경할 수 있다.
