코드블록테마 적용기
사건의 발단
티스토리에 코드를 올리고 있는 도중... 티스토리 코드블록 글씨체는 크고 안 이쁘다.. 인라인 코드블록을 적용하고 싶다... 이러한 이상한 욕구(?)에서 시작되었다. 왜 사건이냐면 이것을 하는데 자그마치 3시간을 사용한 것 같다. 그래도 재밌었따...🧑💻
코드블록 적용
여느 때와 같이 백준을 풀면서 티스토리를 돌아보던 중 어떤 분이 정말 아름다운 사파리테마의 코드블록을 쓰고 계시는 것을 발견했다! 나도 아래 같은 맥 디자인의 코드블록을 만들어 보고 싶었다.
Carbon | Create and share beautiful images of your source code
carbon.now.sh

사실 위 페이지에서 복사하면 가져올 수 있지만 계속 왔다 갔다 해야 하고 티스토리의 스킨 CSS를 변경해야겠다고 생각했다. 짤막하게 CSS와 HTML의 차이점은 HTML이 문서의 구조를 만들어주고, CSS는 꾸며주는 친구라고 할 수 있을 것 같다. 우선 내가 이해한 것은 이 정도이다. 나중에 틀릴 시 수정 예정...
하지만... 나의 역량은 턱없이 부족해서 결국 구글링을 하고, 이분의 큰 도움을 받아 CSS를 받고 내 나름대로 수정하고 있다.
[티스토리 블로그 테마] - 1. 코드 블록 디자인을 mac 코드 스타일로 바꾸기
글을 읽기 전 미리 보는 완성본은 다음과 같다. 어떻게 만들었고 적용했는지 궁금하신 분들은 아래로 스크롤! See the Pen tistory code block by MiJeong Kim (@sap03110) on CodePen. 발단 여느 날과 다름없이 회사
guiyomi.tistory.com
나는 밝은 테마가 좋아서 아래같이 Finder색상을 가져오기로 했다!(가져올 예정이다) 감사합니다 애플 UI 너무 이뻐요.

결과물!
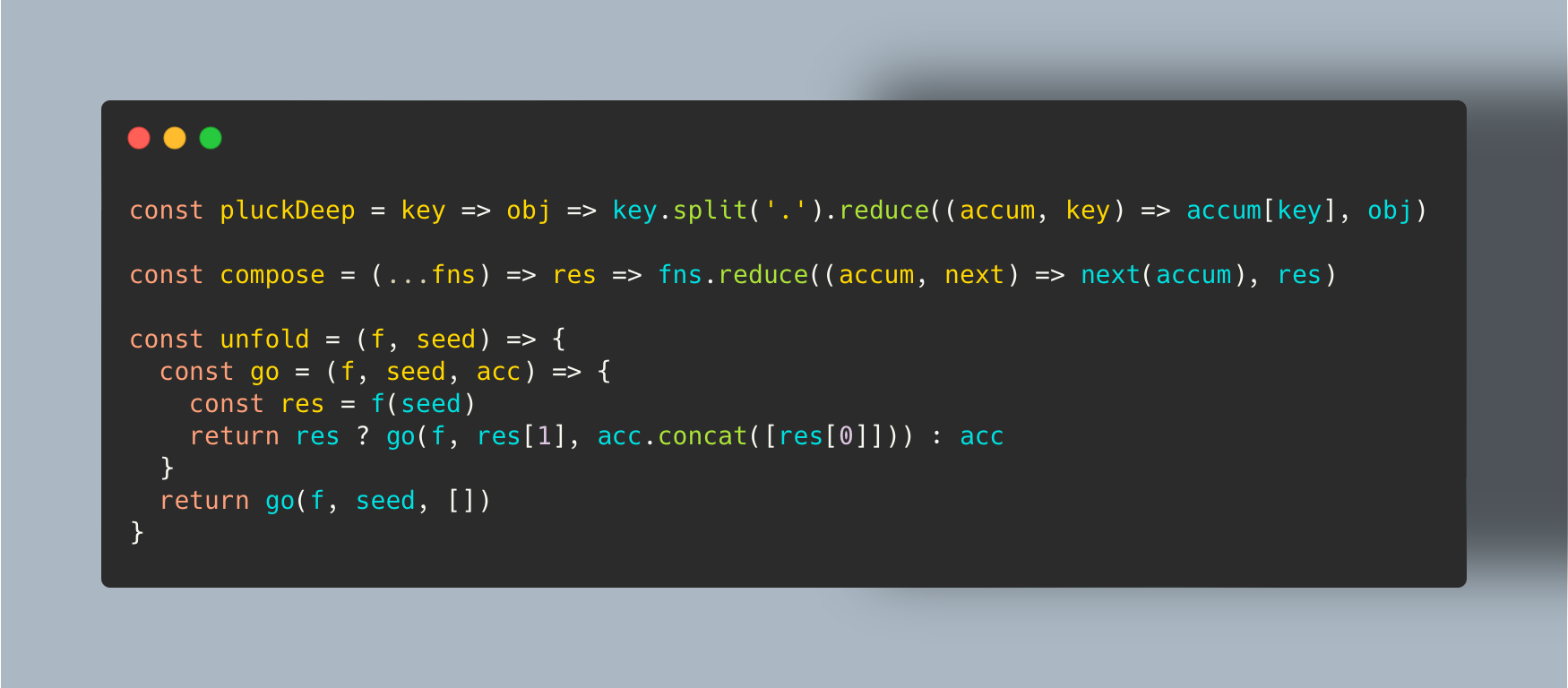
Print("hello world")후후 아직 우측 상단의 Copy의 색이 바뀌지 않는 것은 해결하지 못했지만 아주 만족스럽다 :) 그래도 이번에 HTML, CSS를 요리 저리 만져보면서 좀 더 친해진 것 같아서 좋다. 처음에 잘 바뀌지 않아서 여러 번 검색을 하고 바꾸었더니 내 블로그에서 코드블록의 테마를 담당하고 있는 곳은 CSS에서 article-view pre라는 것을 외워버렸다.
⭐️ 첫글 이후에 다음 글부터 Copy색이 흰색으로 바뀌었다? 왜지?
⭐️⭐️ 다시 Copy색이 블루색이 되었다..!
이렇게 단순히 코드를 가져오고, 내 블로그에 적용하는 것조차 어렵다고 생각했다. 오히려 내가 처음부터 알고 내 블로그의 CSS에 맞게 코드를 쳤으면 이런 문제가 생기지는 않았을 것 같다. 하지만 내가 처음부터 끝까지 모든 것을 할 수 없다고 생각한다. 다른 사람의 코드를 이해하는 것이 정말 중요하다는 생각을 했다. 그리고 이제 뭔가 문제가 생기면 주저없이 스킨편집을 들어가서 HTML변경을 누르게 되었다.
앞으로 코드블록 뿐만 아니라 티스토리를 나만의 스타일로 꾸미고 싶다. 🧑🌾 화이팅!